
درک تئوری رنگ: چرخه رنگ (دایره رنگ) و پیدا کردن رنگهای مکمل
لوئیس گونزالز، طراح ارشد برند InVision، یک تمرین برای شما دارد: به رنگ قرمز فکر کنید. چه چیزی به ذهن شما خطور می کند؟ شاید احساساتی مانند عصبانیت، اشتیاق، رسیدن به نهایت انرژی یا شاید علامت توقف و تصویری از گونههای سرخ. ممکن است اینها افکار و احساسات دقیقی که در شما ایجاد شدهاند، نبوده باشند، ولی احتمالاً شما هم رنگ را با عواطف، ایدهها و اشیاء خاصی مرتبط کردید. شما تنها نیستید: این یک تجربه جهانی انسانی است و ابزاری قدرتمند است که میتوانید به عنوان یک طراح از آن استفاده کنید. درک اینکه انتخاب رنگ فراتر از ترجیحات شخصی است، میتواند به شما کمک کند نهتنها قابلیت استفاده از محصول را بهبود ببخشید، بلکه حتی از نظر روانی بر کاربران خود تأثیر بگذارید.
آزاد کردن قدرت رنگ و بهره بردن از آنرا باید با درک تئوری رنگ، چرخه رنگ، نحوه استفاده از رنگهای مکمل برای ایجاد یک طرحرنگ تاثیرگذار و تأثیرات روانشناختی آن رنگها شروع کنید. در ادامه هر آنچه که برای ورود به موضوعات اشاره شده مورد نیاز است، مورد بحث قرار گرفته است.
درک تئوری رنگ
تئوری رنگ میتواند به طراحان کمک کند تا تعیین کنند که کدام رنگها در کنار هم خوب به نظر میرسند. تئوری رنگ فراتر از ترکیبهای رنگی چشمی است، اینجا، جایی است که بخش علمی وارد قضیه میشود.
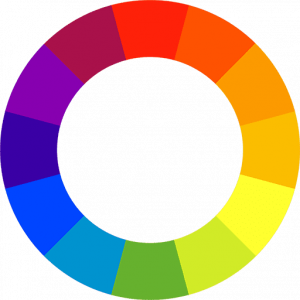
چرخه رنگ، قلب تئوری رنگ است، چرخه رنگ در اواخر قرن 17 توسط سر ایزاک نیوتون ایجاد شده است. نیوتون که بیشتر به دلیل پیشرفتهایش در زمینه فیزیک مشهور است، طیف رنگ را به صورت دایرهای ترسیم کرد.

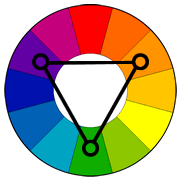
امروزه، چرخه رنگ می تواند به هنرمندان و طراحان کمک کند تا ترکیبهای رنگی هماهنگ را بر اساس روابط هندسی ارائه شده در چرخه رنگ پیدا کنند. به عنوان نمونه، یک رنگبندی سهگانه شامل سه رنگ به فاصله یکسان در چرخه رنگ است و ترکیبی جسورانه به همراه خواهد داشت.

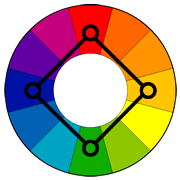
همینطور، یک طرحرنگ چهارگانه شامل چهار رنگ است که با فاصله مساوی روی چرخه رنگ قرار گرفتهاند. طرحرنگ چهارگانه میتواند برای حالتی مناسب باشد که میخواهید از یک رنگ غالب استفاده کنید و رنگهای دیگر باعث تاکید آن شوند.

طراحانی که به دنبال آزمایش ترکیب رنگها هستند، میتوانند از اکستنشنهای انتخاب رنگ مرورگرها استفاده کنند. ژنراتورهای پالت رنگی، مانند موزلی هم میتواند بسیار کاربردی باشند، حتی میتوان از بوردهای ایجاد شده در مورد ترکیبهای رنگ پینترست هم استفاده کرد. بهترین پیشنهاد، برگشت به مبانی پایهای و استفاده از چرخه رنگ است.

چرخه رنگ یک نمایش دیداری از رنگهاست، رنگها با توجه به طول موجشان دور تا دور دایره چیده شدهاند. چرخه رنگ رابطه بین رنگهای اولیه یا اصلی (Primary)، فرعی یا ثانویه (Secondary) و ترکیبی (Tertiary) را به صورت هندسی نشان میدهد.
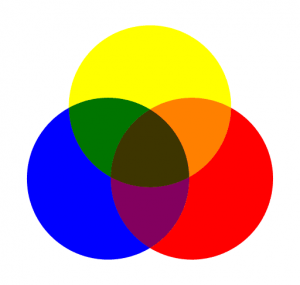
در چرخهرنگ سنتی (RYB)، رنگهای اصلی قرمز، زرد و آبی هستند. با مخلوط کردن رنگهای اولیه میتوانید رنگهای ثانویه یعنی نارنجی، سبز و بنفش را ایجاد کنید. قرمز و زرد، نارنجی را ایجاد میکند. زرد و آبی، سبز ایجاد میکند و در نهایت قرمز و آبی، بنفش را ایجاد میکند. شما این مطلب را از دوران دبستان و کودکی خود به یاد دارید، درست است؟

از ترکیب رنگهای اصلی و فرعی، رنگهای ترکیبی به وجود میآیند. چرخههای رنگ زیادی وجود دارند که البته در بیشتر آنها رابطهی بین سه رنگ نمایش داده شده است که باعث ایجاد رنگهای دیگر میشود.
تئوری مدرن رنگ:
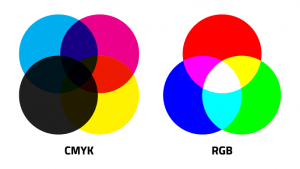
طراحان دیجیتال ممکن است بیشتر با مدل رنگ RGB (قرمز ، سبز و آبی) آشنا باشند، اگر تمامی رنگهای RGB با یک دیگر ترکیب شوند، رنگ سفید ایجاد میشود. با توجه به اینکه صفحههای نمایش تیره هستند، برای ایجاد یک تصویر باید به آن رنگ اضافه نمود، به همین دلیل به مدل رنگ RGB، سیستم افزودنی یا Additive نیز گفته میشود.
چهار رنگ فیروزهای (Cyan)، ارغوانی (Magenta)، زرد (Yellow) و سیاه (Black) یا به اختصار CMYK، چهار رنگ اصلی برای تصاویر چاپی هستند و به عنوان رنگهای کاهشی یا Subtractive، هنگام مخلوط شدن تیرهتر می شوند.

اصول تئوری رنگ:
شما احتمالاً برای اولین بار در دوران ابتدایی با یکی از پایهایترین کانسپتهای تئوری رنگ آشنا شدید، آنجایی که یک پالت از رنگهایی اصلی شامل قرمز، آبی و زرد برای نقاشی کردن به شما داده شد. رنگهای اصلی با ترکیب رنگهای دیگر ایجاد نمیشدند و ترکیب همهی رنگها با هم، رنگ قهوهای را ایجاد میکرد و رنگهای دیگر را با ترکیبهای مختلف رنگهای اصلی ایجاد میشدند.
تئوری رنگ شامل تیرگی و روشنایی رنگ یا همان ارزش (مقدار) رنگ نیز میشود. اگر به رنگی، سفید اضافه کنیم، به رنگ روشنتر، تینت (روشن) گفته میشود. همینطور اگر به رنگی، سیاه اضافه کنیم، رنگ تیرهتر را شید (سایه) میخوانند.
در نهایت هنگامی که به رنگی، خاکستری اضافه کنیم، شدت یا تن رنگ را تغییر میدهد. با کم شدن تن رنگ، درخشندگی و روشنایی رنگ هم کم میشود. با اضافه شدن تینت، شید و تن رنگ، چرخه رنگ گسترش پیدا میکند.
همچنین، تئوری رنگ شامل چگونگی چیدمان رنگها برای ایجاد (Scheme) یا طرحرنگ است.
به عنوان نمونه، یک طرحرنگ مونوکروماتیک (تکفام)، یک رنگ و تینت یا شیدهایی از آن رنگ است. یک طرحرنگ آنالوگ (همان رنگهای مشابه)، شامل رنگها و همسایهاشان در چرخه رنگ است، مانند قرمز، نارنجی و زرد.


رنگهای مکمل:
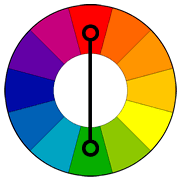
در بین رنگهای مکمل (Complementary colors) هارمونی و هماهنگی وجود داره، در این مورد بهخصوص «تضاد» باعث جذابیت میشود! این طرحرنگ بهخصوص، از رنگهایی که در چرخهی رنگ در مقابل یکدیگر قرار دارند به وجود میآید. به عنوان نمونه، رنگ آبی و نارنجی – زرد و بنفش – قرمز و سبز، هر کدام مکمل یکدیگرند، این تضاد بالا باعث میشود که تصویری شاداب و فروزانی ایجاد شود. جسارت خاصی در رنگهای متضاد وجود دارد، به همین دلیل تیمهای ورزشی معمولاً این فرمول را برای انتخاب رنگهای خود استفاده میکنند.

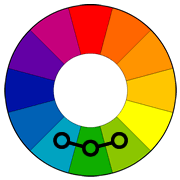
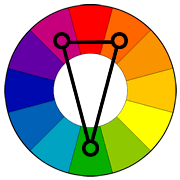
برای ایجاد یک طرحرنگ با شدت و تشنج کمتر، میتوان از هارمونی «متساویالساقین» استفاده کرد. این هارمونی از سه جزء تشکیل شده است. در این حالت، همسایهی رنگ مکمل در چرخه رنگ، دو رنگ دیگر هارمونی ماست.

ملاحظات اضافی برای تئوری رنگ:
حال بیایید به این موضوع بپردازیم که طراحان چگونه میتوانند از تئوری رنگ در جهت بهبود کیفیت پروژههای خود استفاده کنند. به آخرینباری که فرم تماسی را در یک وبسایت پر کردید، فکر کنید. اگر پر کردن یک فیلد را فراموش کرده باشید، یک پیام خطای احتمالاً قرمز ظاهر می شود. در طرف دیگر ، اگر برای تأیید مجدد، یک رمزعبور را دوباره وارد کنید و همه چیز را به درستی وارد کرده باشید، یک پیام سبز به شما سیگنال میدهد که میتوانید ادامه دهید.
در این موردی که به عنوان نمونه گفته شد، رنگ نهتنها به صورت تعاملی نحوه استفاده درست از محصول را به ما یادآوری میکند، بلکه به صورت روانی به روی مخاطب تاثیرگذار ظاهر میشود. (گرین=خوب، قرمز= بد)
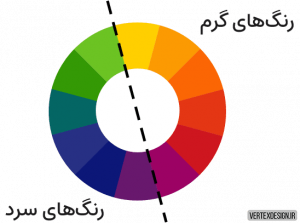
قرمز و سبز تنها رنگهایی نیستند که قدرت روانشناختی دارند، چرخه رنگ میتواند به دو قسمت سرد و گرم نیز تقسیم شود. مردم رنگهای خنکتر مانند آبی را با صلح و آرامش مرتبط میدانند. رنگهای گرم مانند قرمز انرژی بیشتری دارند و همراه با شور و اشتیاق هستند.

رنگ روی خود محصول هم تاثیر میگذارد. نتیجه تحقیقات CCICOLOR نشان میدهد که افراد طی 90ثانیه قضاوت ناخودآگاهی را روی محصول انجام میدهند. 62% تا 90% قضاوت آن صرفاً بر اساس رنگ محصول است. یک مطالعه دیگر در سال 2011 که در مجله آکادمی علوم بازاریابی منتشر شد، نشان میدهد که رنگ عامل مهمی در شناخت مصرفکنندگان از برند است.
طبق تحقیقات Joe Hallock برای یک پایاننامه در دانشگاه واشنگتن در سال 2003، ۳۴% از شرکتکنندگان رنگ آبی را مرتبط با اعتماد و ۲۸% آنها آبی را مرتبط با امنیت میدانستند. ۷۵% شرکتکنندگان رنگ سیاه را مرتبط با کیفیت بالا و در نهایت، ۲۶% از شرکتکنندگان، رنگ نارنجی را مرتبط با محصول ارزان یا کمقیمت میدانستند!
در رابطه با رنگهای مورد علاقه، تحقیقات سال 1990 می گوید: مردان رنگهای خشنتر را ترجیح میدهند، در حالی که زنان رنگهای لطیفتر را دوست دارند.
چالش تئوری رنگ طراحان:
طراحان هنگامی که با یک طرحرنگ غیرقابل تغییر و ثابت روبرو میشوند، میتوانند چالشهایی جدی داشته باشند. گونزالس می گوید: «هر کسی ترجیحات رنگی خود را دارد، خواه یک رنگ خاص باشد یا یک دستهبندی از رنگها، مانند رنگهای گرمتر یا سردتر.». برگزاری جلسات تخصصی تبادل نظر با متخصصان برندینگ به حذف ترجیحات رنگی از معادلات و برآوردهسازی ویژگیهای برند کمک میکند، همچنین فرصتی به وجود میآید که پالت رنگی شما در سیستمهای تیم طراح اضافه شود!
خوانایی هم بسیار مهم است و باید در ابتدا و به صورت ویژه به آن توجه کرد. یک طرحرنگ می تواند زیبا و ابتکاری باشد، اما اگر باعث شود کاربران هنگام خواندن متن، به چشمان خود فشار بیاورند، نشاندهندهی یک مشکل اساسی است و باید به فکر رفع آن باشید. همچنین در نظر داشته باشید که 4 تا 5 درصد از مردم دنیا، دارای کور رنگی هستند، با در نظر داشتن این نکته، می توانید از گزینه های جایگزین رنگ برای راهنمایی کاربر استفاده کنید. سورن هامبی، مشاور طراحی در InVision، میگوید: به عنوان مثال، شما میتوانید برای نشان دادن فیلدهای لازم برای پر کردن، از یک ستاره به عنوان سیگنال استفاده کنید.

همانند مد، طرحرنگها میتوانند مطابق ترند باشند، هر فصل یک رنگ؛ ولی طراحان باید قدرت ماندگاری رنگ را در نظر بگیرند. از خود بپرسید: آیا این برند قرار است فقط یک سال در بازار فعالیت داشته باشد؟! رنگ میتواند در فرهنگهای مختلف به گونههای متفاوت تفسیر شود. بسته به جایی که مشتریان شما در آن قرار دارند، قرمز میتواند سمبل اشتیاق، عشق، شانس، کامیابی، پرخاش یا مرگ باشد.
کتاب Interaction of Color نوشتهی Josef Albers برای مطالعه بیشتر در این زمینه توصیه میشود، این کتاب به نام تاثیر متقابل رنگها: مطالعات تجربی در زمینه شناخت رنگ و کاربرد آن در نقاشی، گرافیک و چاپ/ ژوزف آلبرز؛ ترجمه عربعلی شروه، به زبان فارسی در ایران نیز در دسترس است.

در پایان، اگر شما بخواهید همه را راضی نگه دارید، در نهایت کسی راضی نخواهد ماند. طراح ارشد برند InVision پیشنهاد میکند که مخاطب مورد نظر خود را پیدا کنید و سپس طرحرنگهای خود را با مخاطبین هدف خود امتحان و آزمایش کنید.